原理有:接近性原理;相似性原理;連續(xù)性原理;封閉性原理;對(duì)稱性原理;主體/背景原理;共同命運(yùn)原理。
原則一:接近性原理
物體之間的相對(duì)距離會(huì)影響我們感知它是否以及如何組織在一起。互相靠近(相對(duì)于其它物體)的物體看起來(lái)屬于一組,而那些距離較遠(yuǎn)的則自動(dòng)劃為組外。
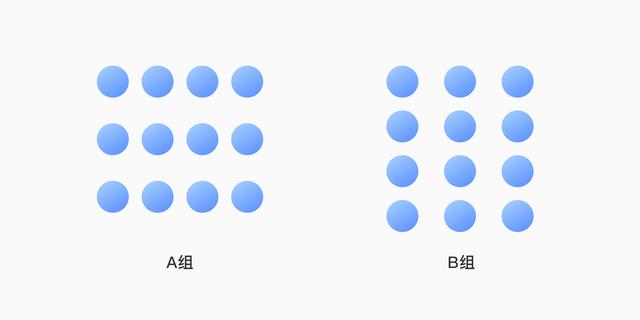
下圖A組看起來(lái)是成行的,而B(niǎo)組看起來(lái)就是成列的。

接近性原理與軟件、網(wǎng)頁(yè)的布局明顯相關(guān)。我們會(huì)經(jīng)常使用分割線和色塊來(lái)分隔空間和數(shù)據(jù)顯示。
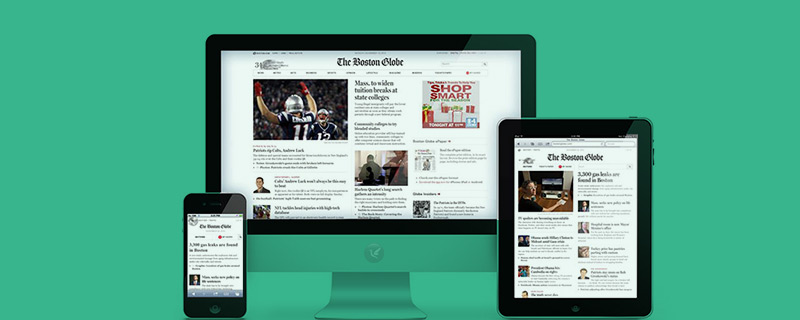
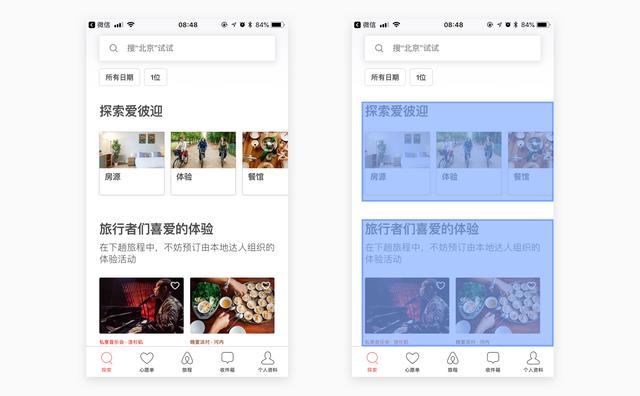
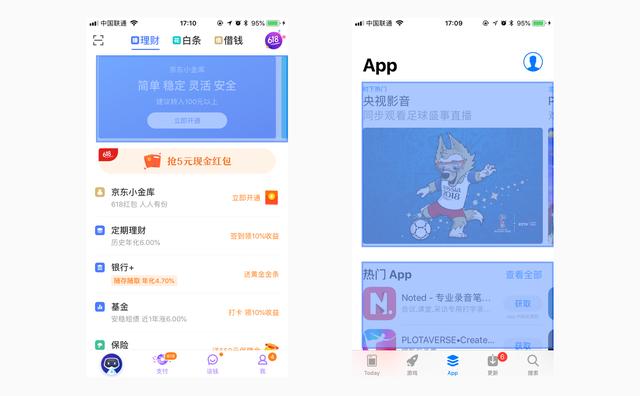
另一方面,可以通過(guò)縮短相關(guān)內(nèi)容的距離,并加大與其他內(nèi)容的距離,使它們?cè)谝曈X(jué)上成為一組,這樣就可以不用加劃分區(qū)域的邊界線條。這一方式可以減少用戶界面上的視覺(jué)凌亂感,前段時(shí)間流行起來(lái)的無(wú)邊框設(shè)計(jì)便是如此,如下圖的Airbnb界面。

相反的,如果同一組控件的擺放距離太遠(yuǎn)、橫縱接近方式不對(duì)或沒(méi)有使用任何區(qū)域分割線的話,人們就很難感知到它們是相關(guān)的。軟件就會(huì)變得難以學(xué)習(xí)和使用。
原則二:相似性原理
如果其它因素相同,那么相似的物體看起來(lái)歸屬于一組。
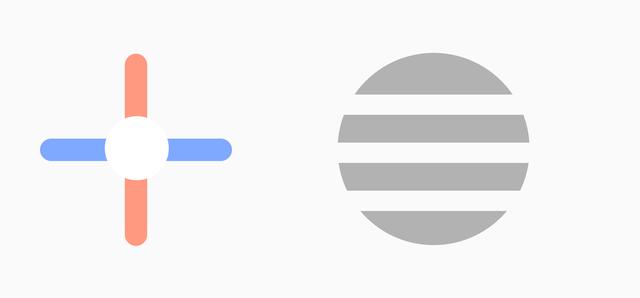
下圖中,紅色漸變圓圈看起來(lái)更像是一組,同時(shí)受它們的影響,使我們將排列感知為橫向排列。

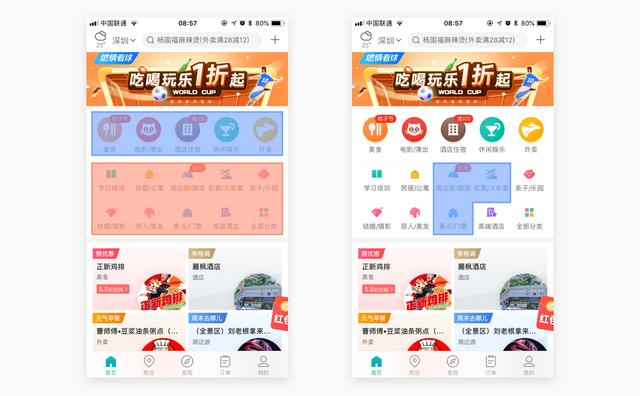
如美團(tuán)中的分類區(qū),用戶會(huì)按照顏色把周邊游/旅游,機(jī)票/火車票和景點(diǎn)/門(mén)票劃為一種類別。

原則三:連續(xù)性原理
視覺(jué)傾向于感知連續(xù)的形式而不是離散的碎片。
如下圖,左邊的圖中我們也能夠感知到是一個(gè)圓圈將兩條線遮住了,而不是四條線和圓圈,右邊的圖形中我們會(huì)認(rèn)為是圓形被三條線截?cái)嗔硕皇撬膫€(gè)圖形。

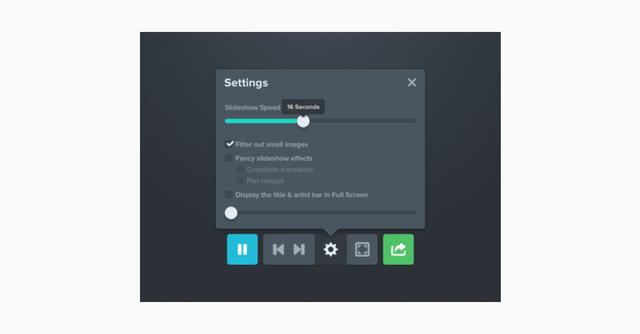
滑動(dòng)條和進(jìn)度條就是使用了連續(xù)性感知的一個(gè)用戶界面實(shí)例。雖然滑動(dòng)條的中間被一個(gè)滑塊截?cái)啵侨匀徊挥绊懳覀儗⑺兄獮橐粋€(gè)連續(xù)的整體。

原則四:封閉性原理
與連續(xù)性原理相關(guān)的是格式塔封閉性原理:視覺(jué)系統(tǒng)自動(dòng)嘗試將敞開(kāi)的圖形關(guān)閉起來(lái),從而將其感知為完整的物體而不是分散的碎片。

這一原則其實(shí)很多地方都用到,不過(guò)我們一般不叫其為封閉性原理,而是叫截?cái)嗍皆O(shè)計(jì)。為了讓用戶感知到還有內(nèi)容,一般我們會(huì)使用截?cái)嗍皆O(shè)計(jì)。
像下面截圖中的左右滑動(dòng)交互,因?yàn)槠聊淮笮〉年P(guān)系被截掉了部分內(nèi)容,但是用戶可以通過(guò)殘留的部分,“腦補(bǔ)”出右邊還有內(nèi)容:

原則五:對(duì)稱性原理
我們傾向于將復(fù)雜的視覺(jué)信息降低為更為簡(jiǎn)單的,更有對(duì)稱性,更容易理解,更有意義的東西。對(duì)于同一種信息,我們的大腦視覺(jué)區(qū)域會(huì)對(duì)它有很多種可能的解析,但是我們的視覺(jué)和感知會(huì)選擇更加簡(jiǎn)單和更對(duì)稱的視覺(jué)景象。
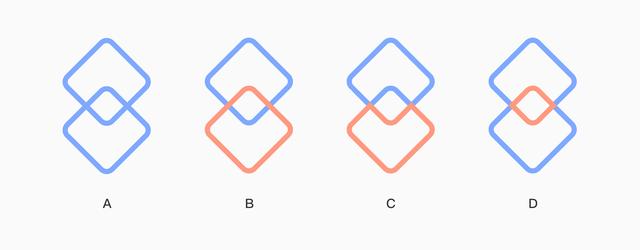
對(duì)于A圖形,你更傾向于感知為B圖形,而不是右邊的其他的幾種形式

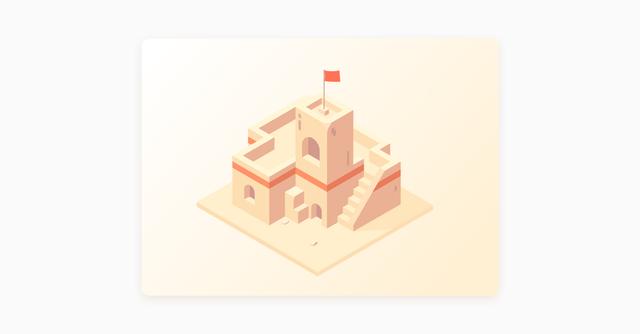
同樣的,當(dāng)你看到下圖的時(shí)候,你并不會(huì)將它看做一些明暗不同的線和面組成的沒(méi)有任何意義平面圖形,而會(huì)解析為一個(gè)更具有對(duì)稱性的,更為簡(jiǎn)單的,更易于理解的建筑。

原則六:主體/背景原理
我們?cè)诟兄挛锏臅r(shí)候,總是自動(dòng)的將視覺(jué)區(qū)域分為主體和背景。一旦圖像中的某個(gè)部分符合作為背景的特征的話,我們的視覺(jué)感知就不會(huì)把它們作為主體焦點(diǎn)。
根據(jù)這樣的原理在用戶界面設(shè)計(jì)當(dāng)中,我們就可以通過(guò)一些處理將圖像中的某些部分變成背景,這樣可以顯示更多的信息或者將用戶的焦點(diǎn)轉(zhuǎn)移。
比如,在圖片上加一個(gè)漸變或透明遮罩,讓用戶區(qū)分主體和背景。下圖中加漸變這張以后用戶就能準(zhǔn)確的區(qū)分文字是主體。

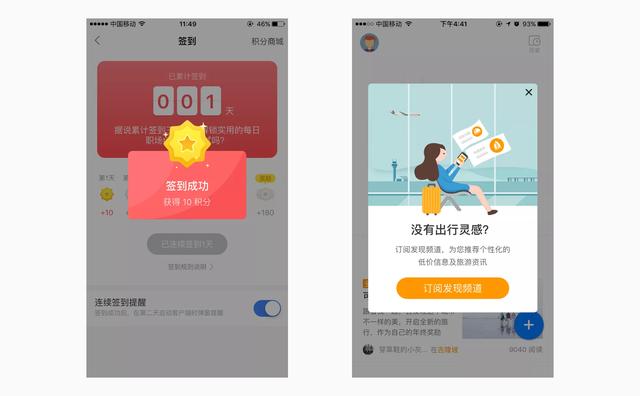
又比如,手機(jī)應(yīng)用中常常使用的彈窗,通過(guò)將當(dāng)前的內(nèi)容變暗,將之轉(zhuǎn)換成為背景,之后彈出窗口,使用戶的視覺(jué)焦點(diǎn)轉(zhuǎn)移。

原則七:共同命運(yùn)原理
前面的幾個(gè)原理都是針對(duì)靜態(tài)的圖形圖像,最后一個(gè)共同命運(yùn)原理針對(duì)的是運(yùn)動(dòng)的物體。共同命運(yùn)和前面的相似性原理和接近性原理相關(guān),都影響著我們感知的物體是否成組。共同命運(yùn)指出具有共同運(yùn)動(dòng)形式的物體被感知為彼此相關(guān)的一組。
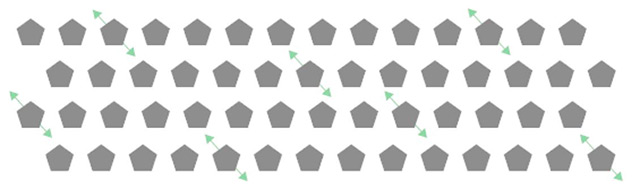
比如,下面的數(shù)十個(gè)五邊形中,如果其中的7個(gè)同步的前后擺動(dòng),那么雖然它們的距離較遠(yuǎn),還是會(huì)被感知為一組。

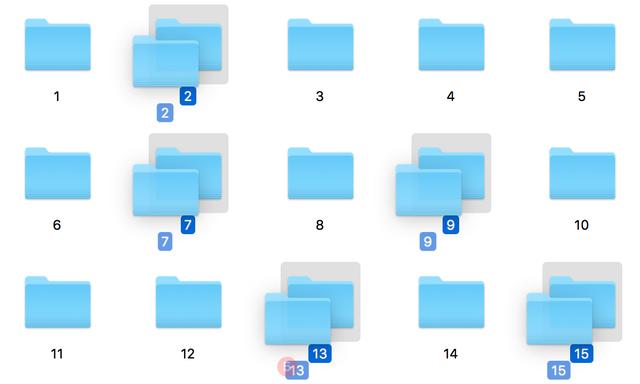
又比如,當(dāng)我們同時(shí)選中多個(gè)文件夾,之后拖動(dòng)的時(shí)候,它們會(huì)一起移動(dòng),這就是共同命運(yùn)原理的利用。

格式塔原理的綜合利用
當(dāng)然,界面設(shè)計(jì)場(chǎng)景中,各種格式塔原理并不是孤立存在的,而是相互影響,共同起作用。這是因?yàn)楦袷剿碇g的相互作用,但我們同時(shí)使用某幾個(gè)格式塔原理進(jìn)行設(shè)計(jì)的時(shí)候,常常導(dǎo)致無(wú)意的副作用,產(chǎn)生違反預(yù)期的副作用。為了消除這種影響,一個(gè)方法是,當(dāng)設(shè)計(jì)好之后,逐一的用各個(gè)原理來(lái)考量各個(gè)設(shè)計(jì)元素之間的關(guān)系是否符合設(shè)計(jì)的初衷。以上就是我對(duì)格式塔原理的理解,如有覺(jué)得不對(duì)的地方歡迎斧正,深圳網(wǎng)站設(shè)計(jì)服務(wù)咨詢:0755-32925198,免費(fèi)獲取網(wǎng)站建設(shè)策劃方案!